منظور از طراحی سایت ریسپانسیو (Responsive) یا واکنش گرا چیست؟

در سال های اخیر، طراحی سایت ریسپانسیو (Responsive) یا واکنش گرا، از موضوعاتی است که در کسب و کار های الکترونیک، اهمیت زیادی پیدا کرده است. طراحی سایت ریسپانسیو آنقدر امروزه اهمیت دارد که تمام پروژه هایی که توسط تیم طراحی وب سایت غرفه پیاده سازی می شوند، به صورت ریسپانسیو می باشند.
در سال های گذشته از قالب ریسپانسیو در طراحی سایت ها استفاده نمی شد و اگر مشتری درخواست طراحی سایت ریسپانسیو داشت باید هزینه جداگانه پرداخت می کرد و تیم طراحی دوباره برای یک سایت وقت می گذاشت و کدهای سایت را اصلاح می کرد. اما امروزه برای صرفه جویی در زمان و هزینه شرکت و مشتریان، از همان ابتدا طراحی سایت ریسپانسیو توسط شرکت ارائه می شود و این قابلیت تاثیری بر روی هزینه طراحی سایت ندارد زیرا ریسپانسیو بودن یک قابلیت مهم برای رابط کاربری به حساب می آید.
حالا سوالی که پیش می آید این است که منظور از طراحی سایت ریسپانسیو (Responsive) یا واکنش گرا چیست؟ در ادامه به این سوال پاسخ خواهیم داد. با ما همراه باشید.
طراحی وب سایت ریسپانسیو یا واکنش گرا
اگر بخواهیم بگوییم که منظور از طراحی وب سایت ریسپانسیو (Responsive) یا واکنش گرا چیست؟ میتوانیم آن را در یک جمله به این صورت خلاصه کنیم:
طراحی وب سایت واکنش گرا یا ریسپانسیو (RWD) یعنی صفحات وبمان را به گونه ای طراحی کنیم که در سایز های مختلف صفحه نمایش مثل موبایل ها، تبلت ها و… سایتمان به درستی نمایش داده شود.
امروزه با توجه به افزایش تعداد کاربرانی که با استفاده از تلفن های همراه یا تبلت اقدام به گشت و گذار در سطح اینترنت می کنند، بسیار مهم است که وب سایتی که توسط شما طراحی می شود، قابلیت نمایش صحیح در انواع صفحات نمایش را داشته باشد.

تفاوت سایت های ریسپانسیو با سایت های معمولی:
آیا تا به حال برایتان پیش آمده که یک وب سایت را در گوشی هوشمند خود باز کنید و متوجه شوید که آن وب سایت نسخه بسیار کوچک از آن چیزی است که شما بر روی دسکتاپ دیده اید؟ به همین دلیل مجبور می شوید زوم کنید و سپس وب سایت را بگردید و نقاط مختلف را بزرگ و کوچک کنید تا به محل مورد نظر خود بروید و یا متن مورد نیاز خود را بخوانید یا قادر به کلیک کردن روی یک قسمت مشخص شوید؟
در یک وب سایت واکنش گرا (responsive) اوضاع اینطور نیست. برای یک وب سایت واکنش گرا (responsive) مهم نیست که شما سایت را بر روی یک گوشی، تبلت و یا یک دسکتاپ باز میکنید. به هرحال آن متناسب با سایز و اندازه صفحه مرورگر کار می کند.
در واقع می توان گفت که تفاوت سایت های ریسپانسیو با سایت های معمولی در این است که در حالت ریسپانسیو اگر یک صفحه سایت را در یک مروگر باز کنید و با گرفتن گوشه مرورگر آن را کوچک و بزرگ کنید، می بینید که سایت واکنش داده و سایز آن تغییر می کند و خود را با اندازه های جدید تطبیق می دهد.
در مورد سایت های غیر واکنش گرا، با این کار، سایت هیچ واکنشی نشان نمی دهد و فقط اسکرول های افقی و عمودی می خورد.
تست ریسپانسیو بودن سایت
ابزار های زیادی هستند که صفحات سایت شما را بررسی و میزان ریسپانسیو بودن آن را تعیین می کنند. یکی از بهترین ابزار های تست ریسپانسیو، ابزار گوگل است که می توانید برای مشاهده آن از لینک زیر کمک بگیرید:
مزایای طراحی وب سایت ریسپانسیو
پویایی سایت:
مهم ترین مزیت وب سایت های واکنش گرا، نمایش کلیه اجزای سایت در قالبی کوچکتر به کاربران وب سایت است. در سایت های ریسپانسیو، سایت دقیقا با سایز و قالب دستگاه بازدید کننده هماهنگ خواهد بود.
انعطاف پذیری سایت ریسپانسیو:
طراحی ریسپانسیو کاملا منعطف است. به عنوان مثال هنگام طراحی و پیاده سازی سایت واکنش گرا می توانید بخشی از سایت را در گوشی های موبایل نمایش ندهید و بهجای آن موارد دیگری قرار دهید.
صرفهجویی در زمان و هزینه طراحی:
با وجود طراحی ریسپانسیو دیگر نیازی نیست با ورود هر دستگاه جدید به بازار، قالب جداگانه ای برای آن طراحی کنید. بنابراین در زمان و هزینه صرفه جویی قابل توجهی صورت می گیرد. قبل از فراگیر شدن طراحی واکنش گرا، باید برای طراحی هر نوع صفحه نمایش، هزینه ای جداگانه صرف می شد. این مساله نه تنها به هزینه بلکه به زمان زیادی هم نیاز داشت.
پیشنهاد میکنم مقاله نرخ پرش سایت یا Bounce Rate چیست و چگونه آن را کاهش دهیم؟ را هم مطالعه کنید.
سبقت از رقبا:
سایت واکنش گرا، مخاطبین بیشتری را از همه انواع دستگاه های هوشمند با هر اندازه صفحه نمایشی به خود جذب می کند. بهاین ترتیب شما قادر خواهید بود از سایر رقبا پیشی بگیرید و به موفقیت دست پیدا کنید. در حالی که بسیاری از مدیران، با نادیده گرفتن ریسپانسیو سایت، بسیاری از مخاطبان خود را از دست می دهند.
افزایش بازدید از سایت و در نتیجه افزایش فروش:
اگر سایت شما بر روی موبایل، تبلت و هر دستگاه دیگری قابل مشاهده باشد، ترافیک بیشتر و در نتیجه فروش بیشتری خواهید داشت و در غیر این صورت کاربران زیادی را از دست خواهید داد. بنابراین در هنگام طراحی سایت، حتما به ویژگی ریسپانسیو بودن آن توجه کنید.
بهبود سئو سایت:
گوگل یک منبع بسیار مهم برای جذب مخاطب است و طراحی ریسپانسیو سایت از فاکتور های بسیار مهم سئو برای افزایش رتبه سایت در گوگل است. موتور های جست و جوی گوگل به وب سایت هایی که برای کاربران خود ارزش قائل شده و برای راحتی آن ها طراحی مناسبی دارند، بیشتر توجه می کنند. بنابراین شانس شما برای قرار گرفتن در نتایج اولیه جست و جو بیشتر می شود. اگر شما نتوانید سایت را ریسپانسیو کنید، شانسی برای جذب مخاطب ندارید و به زودی از صحنه رقابت حذف خواهید شد.
معایب طراحی وب سایت ریسپانسیو
هر چیز خوبی معایبی هم دارد و طبیعتاً طراحی ریسپانسیو نیز از این قاعده مستثنا نیست؛ در واقع، اگر غیر از این بود وب سایت های بزرگی مانند فیس بوک و توییتر نیز به جای استفاده از سایت های مجزا برای کاربران موبایل، در همان سایت اصلیشان از طراحی ریسپانسیو استفاده می کردند.
هر چند که طراحی ریسپانسیو از نظر تجربه کاربری و سئو اهمیت زیادی دارد و انجام آن در دنیای اینترنت، تبدیل به یک ضرورت شده است، اما معایبی هم دارد که در ادامه آن ها را بررسی خواهیم کرد:
سرعت بارگذاری وب سایت:
استفاده از طراحی ریسپانسیو هیچ مزیتی را در سرعت بارگذاری سایت برای کاربران موبایل ایجاد نمی کند. توجه داشته باشید که حتی اگر برخی از مؤلفه های سایت برای کاربری که از گوشی هوشمند خود استفاده می کند ظاهر نشود به این معنی نخواهد بود که آن مؤلفه ها بارگذاری نشدهاند؛ بلکه فقط از دید کاربر پنهان می شوند تا ایرادی در طرح وب سایت در موبایل به وجود نیاید.
شاید بتوان بزرگ ترین معضل طراحی ریسپانسیو را مدت زمان و سرعت بارگذاری تصاویری دانست که باید با اندازه صفحه نمایش دستگاه مورد استفاده کاربر تطبیق پیدا کنند. دقت داشته باشید که فرآیند تغییر اندازه تصاویر برای نمایش در تبلت یا گوشی های هوشمند می تواند تحت تأثیر قدرت محدود دستگاه های موبایل قرار بگیرد و دچار وقفه یا کندی شود.
عدم پشتیبانی تمامی مرورگر ها:
برخی از مرورگر های موبایل از مدیا کوئری ها (media queries) پشتیبانی نمی کنند. مدیا کوئری ها در واقع دستورالعمل های CSS هستند. پشتیبانی مرورگر مورد استفاده کاربر برای نمایش صحیح طراحی ریسپانسیو ضروری است. البته این مشکل با به روز رسانی های منظم سیستم های عامل، اپ ها و دستگاه های موبایل و پشتیبانی روزافزون آن ها از طراحی ریسپانسیو به سرعت در حال برطرف شدن است؛ اما به هرحال مسئله ای است که باید به آن توجه داشته باشید.
ابعاد ریسپانسیو
یک وب سایت ریسپانسیو باید دارای سه قالب با ابعاد زیر باشد:
سایز کوچک: دستگاه های زیر 600 پیکسل. این سایز برای اغلب تلفن های همراه می باشد.
سایز متوسط: دستگاه های بین 600 تا 900 پیکسل. این سایز برای اکثر تبلت ها، برخی از تلفن های همراه بزرگ و رایانه های کوچک مانند نوت بوک ها می باشد.
سایز بزرگ: دستگاههایی با سایز صفحه نمایش بیش از 900 پیکسل. این سایز مخصوص کامپیوتر های شخصی و رومیزی می باشد.
هر کدام از این پوسته ها باید متن و عناصر گرافیکی یکسانی داشته باشند اما هر کدام باید به گونه ای طراحی شوند که بهترین نمایش را در همان دستگاه داشته باشند.
روش های ریسپانسیو کردن صفحات وب
به کمک media@ در CSS
با کمک media@ می توان به عناصر html، در هر سایز از صفحه مرورگر، استایل های مختلفی را اعمال کرد.
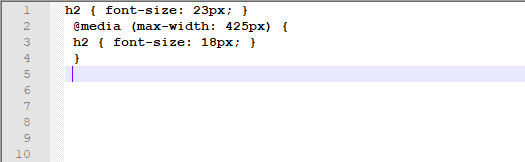
به مثال زیر توجه کنید:

در این مثال سایز فونت در تگ h2 برابر با 23 پیکسل است. اما به کمک media در نمایشگر گوشی، سایز به 18 پیکسل تغییر کرده است.
استفاده از Bootstrap
بوت استرپ یک فریم ورک معروف است که از HTML ,CSS ,JQuery استفاده می کند تا صفحات وب را ریسپانسیو کند. Bootstrap کاملاً رایگان است. با اضافه کردن فایل های آن به پروژه خود می توانید حین نوشتن کدهای html از آنها استفاده کنید.
استفاده از W3.CSS
یک فریمورک از CSS است که به طراحی صفحات ریسپانسیو کمک می کند. اساس کار این فریم ورک به صورت پیش فرض mobile-first (طراحی بر اساس صفحه موبایل) است.
فریم ورک های زیادی هستند که طراحی ریسپانسیو را برای طراحان وب ساده تر کردهاند. همه این ابزارها یک هدف دارند و آن هم رضایت کاربر حین بازدید از سایت است!
حرف آخر
با توجه به رشد روز افزون استفاده از موبایل و سایر دستگاه های همراه برای مرور اینترنت، استفاده از طراحی ریسپانسیو دیگر یک گزینه نیست؛ بلکه به یک ضرورت بلامنازع تبدیل شده است. با همه این ها باید به این نکته نیز توجه داشته باشید که طراحی ریسپانسیو حلّال همه مشکلات نیست و نمی تواند از شما در برابر تغییرات مستمر دنیای موبایل محافظت کند.
طراحی وب سایت ریسپانسیو یک مفهوم است که اگر به درستی پیاده سازی و اجرا شود می تواند تجربه بهتری را برای کاربران رقم بزند، اما نمی تواند همه مشکلاتی که کاربر با آن مواجه می شود را به شکل خودکار حل و فصل کند. به همین دلیل، همیشه باید در جریان جدید ترین فناوری ها، دستگاه ها و رزولوشن ها قرار داشته باشید تا بتوانید همگام با تغییرات قدم بردارید و تجربه بهتری را برای بازدید کنندگان وب سایتتان فراهم کنید.
[…] فرود باید ریسپانسیو بوده و با تمامی دستگاه ها همخوانی داشته […]
[…] ریسپانسیو بودن سایت جزو مواردی است که اهمیت زیادی دارد و یکی از عوامل مهم در سئو به شمار می رود. در این بخش نیز باید در جهت بهبود تجربه کاربری حواستان به اندازه دکمه CTA و نمایش درست و برجسته آن در گوشی های هوشمند باشید. […]
[…] ریسپانسیو بودن ساختار سایت سبب تشویق بیشتر کاربران موبایلی به مراجعه به سایت شما خواهد شد. با توجه به افزایش بسیار زیاد کاربران گوشی هوشمند و تبلت، اهمیت دادن به این کاربران و رعایت ساختار ریسپانسیو برای سایت، به یکی از فاکتور های مهم گوگل برای بالا بردن رتبه سایت در میان نتایج خود شده است. […]
[…] گوشی های موبایل به صفحات وب دسترسی داشته باشند. لذا واکنش گرا بودن و یا Responsive بودن وب سایت را فراموش نکنید. جهت مشاهده تعداد […]
[…] […]